Method URL in 3D Secure: Enhancing Device Intelligence and ACS AReq Strategy
In the 3D Secure (3DS) protocol, the Access Control Server (ACS) is responsible for authenticating transactions. The ACS uses the authentication request (AReq) to decide whether to proceed with a frictionless flow or introduce a challenge, such as an OTP.
One key component that influences this decision is the Method URL, which enables the ACS to collect device intelligence before the AReq is initiated. For merchants, invoking this Method URL prior to sending the AReq is essential for maximizing the chances of a frictionless approval. As of March 2025, MasterCard has made it mandatory to have a Method URL in the EU region.
Importantly, platforms like PayPal and other major payment processors won’t offer fraud or seller protection without device intelligence collected via their SDKs. For issuers, this means that approving frictionless flows, especially for small merchants without robust fraud defenses, without Method URL data significantly increases liability. In these cases, issuers will likely fall back to a challenge-based (friction) flow.
Here’s how to effectively leverage the Method URL to reduce issuer liability, improve risk decisions, and safely enable more frictionless authentications.

Three-party responsibilities for Method URL
To secure transactions, the 3DS Method URL increases the data shared and collaboration between the three parties in the payment process.
What is a Method URL in 3D Secure?
The Method URL is a designated endpoint provided by the card issuer or payment network, enabling device fingerprinting and environmental assessments. This step helps merchants and issuers understand the legitimacy of a transaction by gathering insights into the user's browser, operating system, IP address, and other behavioral patterns.
The core objectives of Method URL include:
- Collecting device attributes: Capturing browser characteristics, time zone, installed plugins, and more.
- Enhancing fraud detection: Identifying anomalies such as device spoofing or irregular network behavior.
- Improving authentication efficiency: Enabling risk-based authentication mechanisms for smoother user journeys.
Method URL before authentication (AReq) request
For optimal fraud detection and smoother customer experience, the Method URL must be invoked before sending the AReq. Here's why:
1. Early risk assessment and fraud prevention
By collecting device intelligence before authentication initiation, the ACS can detect potential risks in real time. Fraudsters attempting credential stuffing, bot attacks, or emulator-based breaches can be flagged immediately.
2. Reducing unnecessary user friction
If device intelligence suggests low-risk behavior, the ACS can apply frictionless flow, skipping unnecessary challenges (such as OTP or biometric authentication). This improves approval rates while maintaining security.
3. Compliance with EMV 3DS standards
The EMV 3DS protocol recommends invoking the Method URL before AReq to align with industry best practices for fraud prevention and user authentication.
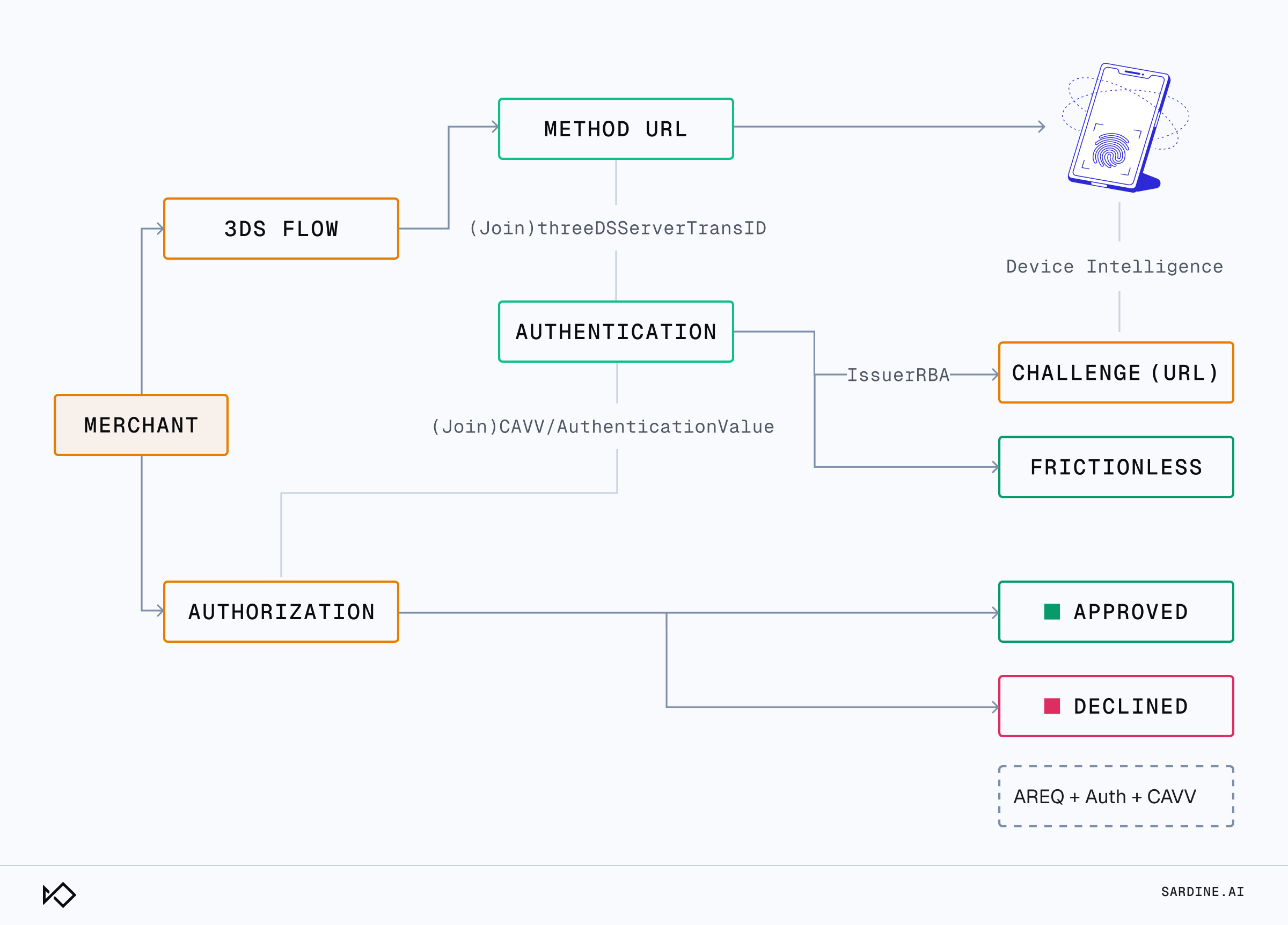
Integration flow of Method URL in 3D Secure
Here's how the Method URL fits into a typical 3DS flow:
- Cardholder initiates transaction: The merchant gets the appropriate ACS method URL via the 3DS Server/directory Server.
- ACS invokes Method URL: The 3DS SDK sends device intelligence from the cardholder's browser via JavaScript (JS) to the Method URL. The ACS receives browser, OS, IP, and risk signals.
- ACS makes a decision: Based on the collected data, AReq is sent (if required).
Example code: JavaScript-based device intelligence collection
To capture device intelligence, the Method URL executes a JavaScript fingerprinting script in the user's browser via the 3DS SDK at the merchant. The 3DS SDK will know the ACS Method URL via the directory server. The methodURL is the action of a form post, and the resulting device intelligence JS from methodURL is rendered in the target iframe. There must have been some good reasons for this convoluted integration approach, such as making it difficult for browsers to block it.
let threeDSMethodData = {
threeDSServerTransID: '<TRANS ID>',
threeDSMethodNotificationURL: '<URL>'
}
// Get a reference to the form
let form = document.getElementById('threeDSMethodForm');
document.getElementById('threeDSMethodData').value =
base64url(JSON.stringify(threeDSMethodData));
// Fill out the form information and submit.
form.action = '<threeDSMethodURL>';
form.target = 'threeDSMethodIframe'; // id of iframe
form.method = 'post';
form.submit();Integration details:
- Execution: The 3DS SDK embeds the Device Intelligence JavaScript within the Method URL response.
- Data Sent: The script collects browser characteristics, including plugins, screen resolution, and time zone.
- Response Handling: The ACS receives and processes the device intelligence to determine the authentication strategy.
ACS handling of Method URL response
Once the ACS receives the device intelligence, it decides whether to:
- Proceed with authentication (AReq)
- Allow frictionless authentication
- Block suspicious transactions
ACS implementation example (Node.js)
const express = require('express');
const app = express();
app.use(express.json());
app.post('/method-url', (req, res) => {
const deviceData = req.body;
let responsePayload;
// Basic fraud detection logic
if (deviceData.plugins.includes("UnknownPlugin") || deviceData.userAgent.includes("Bot")) {
responsePayload = {
methodURLStatus: "FAILED",
transactionStatus: "REJECTED",
reasonCode: "DEVICE_FRAUD_DETECTED",
message: "High-risk device detected, authentication blocked."
};
} else {
responsePayload = {
methodURLStatus: "SUCCESS",
transactionStatus: "APPROVED",
reasonCode: "NORMAL_OPERATION",
message: "Device data accepted, proceed with authentication."
};
}
res.json(responsePayload);
});Merchant SDK handling Method URL response
function handleACSResponse(response) {
if (response.methodURLStatus === "FAILED" || response.transactionStatus === "REJECTED") {
console.warn("Authentication blocked:", response.message);
return; // Do not send AREQ
}
sendAREQ(); // Proceed with AREQ
}Now, when the ACS detects a suspicious device, it rejects authentication and informs the merchant SDK not to proceed with AReq.
ACS integration:
- Receives device intelligence via Method URL execution.
- Applies fraud detection based on collected attributes.
- Responds with an authentication decision.
Why issuers should use the Method URL
The Method URL plays a critical role in 3D Secure authentication by enabling device fingerprinting and fraud detection. By integrating JavaScript-based fingerprinting and handling responses properly in the ACS, issuers can optimize authentication, prevent fraud, and enhance transaction security.
If an issuing processor or issuer needs help with their ACS Server to reduce fraud or increase frictionless flow without compromising fraud, then contact Sardine. Sardine will utilize Device, Behavior, and Customer (AReq) data to make an ultra-precise decision.
Contact Sardine if you’d like to explore more ways to increase frictionless approvals without increasing fraud.
Frequently Asked Questions
[faq-section-below]
- How does 3D Secure help reduce online payment fraud?
3D Secure requires cardholders to verify their identity during checkout, making it much harder for criminals to complete fraudulent transactions with stolen card information. - What is the Method URL in 3D Secure and why does it matter?
The Method URL is a mechanism for collecting device intelligence and browser data before authentication. This information helps issuers assess risk, enabling smarter fraud detection and more frictionless approvals. - Does 3D Secure stop all chargebacks?
No, 3D Secure is most effective at preventing fraud-related chargebacks. It does not protect against chargebacks arising from product disputes, service issues, or customer dissatisfaction. - Is 3DS2 mandatory for all merchants?
3DS2 isn’t mandatory globally, but it is highly recommended. In some regions, like the EU under PSD2, it’s required for compliance with Strong Customer Authentication (SCA). - How does device intelligence improve frictionless authentication?
Device intelligence allows issuers to assess risk more accurately in real time. Low-risk transactions can be approved without extra customer steps, resulting in a smoother payment experience and higher approval rates. - What should I do if I want to increase frictionless approvals without raising fraud risk?
Ensure your ACS and payment stack are using 3DS2 with Method URL device intelligence. Work with fraud prevention partners like Sardine to fine-tune authentication and risk assessment.